A/B Test hay A/B Split Test là một hoạt động tối ưu hóa chuyển đổi cần thiết, giúp thương hiệu thu hút nhiều khách hàng tiềm năng hơn cũng như tăng lượng subscriber. Việc thử nghiệm A/B Test về bản chất không quá khó hay mất thêm nhiều thời gian nhưng nếu thực sự đầu tư công sức, những lợi ích mà thương hiệu có thể thu về sẽ rất đáng kể, bởi từ đây, bạn sẽ có cơ hội đưa ra quyết định cho website của mình dựa trên dữ liệu thay vì cảm tính.
Đồng thời, thương hiệu có thể ngần ngại áp dụng chiến thuật của những người thành công khác – do không phù hợp với lĩnh vực mà mình đang theo đuổi. Tuy nhiên, A/B Test sẽ giúp ứng dụng khả năng thấu hiểu website để thử nghiệm các chiến thuật khác nhau. Chưa hết, bạn cũng có thể khám phá chính xác những gì phù hợp nhất – những gì không để thực hiện các thay đổi phù hợp với website của mình.
Dưới đây là năm A/B Test có thể áp dụng cho mẫu pop-up của mình để tăng lượng khách hàng tiềm năng.
 #1: Đổi màu nút CTA
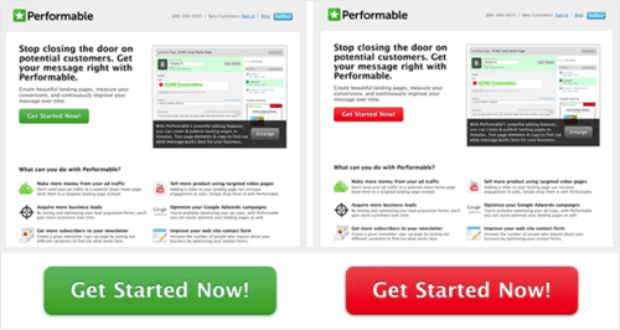
Có rất nhiều chia sẻ, tranh cãi xung quanh việc sử dụng màu sắc trên website, bao gồm cả thiết kế các button và màu hiển thị liên kết trên trang. Nguyên nhân là do sự khác biệt về tâm lý, cảm xúc, văn hóa cũng như cách mọi người tương tác với màu sắc trên các kênh trực tuyến. Vậy làm thế nào để có thể thử nghiệm và cải thiện tỷ lệ chuyển đổi?
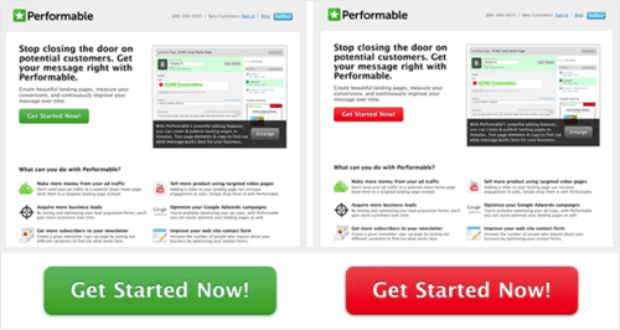
Nói một cách chung nhất, màu nút CTA trên trang phải bắt mắt, có độ tương phản cao để giúp người dùng dễ nhận ra cũng như mắt người khi nhìn dễ bị thu hút hơn. Vì thế, khi thiết kế mẫu pop-up, bạn nên chọn màu tương phản nhưng đừng quá khác biệt với bố cục các phần còn lại của toàn bộ website. Ví dụ, nếu trên website chủ yếu sử dụng các nút màu xanh lam thì hãy thử nút CTA trên pop-up màu vàng hoặc nếu đang sử dụng các nút màu cam, hãy thử một nút màu xanh lam sau đó xem lựa chọn nào đem lại tỷ lệ chuyển đổi cao hơn.
#1: Đổi màu nút CTA
Có rất nhiều chia sẻ, tranh cãi xung quanh việc sử dụng màu sắc trên website, bao gồm cả thiết kế các button và màu hiển thị liên kết trên trang. Nguyên nhân là do sự khác biệt về tâm lý, cảm xúc, văn hóa cũng như cách mọi người tương tác với màu sắc trên các kênh trực tuyến. Vậy làm thế nào để có thể thử nghiệm và cải thiện tỷ lệ chuyển đổi?
Nói một cách chung nhất, màu nút CTA trên trang phải bắt mắt, có độ tương phản cao để giúp người dùng dễ nhận ra cũng như mắt người khi nhìn dễ bị thu hút hơn. Vì thế, khi thiết kế mẫu pop-up, bạn nên chọn màu tương phản nhưng đừng quá khác biệt với bố cục các phần còn lại của toàn bộ website. Ví dụ, nếu trên website chủ yếu sử dụng các nút màu xanh lam thì hãy thử nút CTA trên pop-up màu vàng hoặc nếu đang sử dụng các nút màu cam, hãy thử một nút màu xanh lam sau đó xem lựa chọn nào đem lại tỷ lệ chuyển đổi cao hơn.
 #2: Thay đổi nội dung trên nút CTA
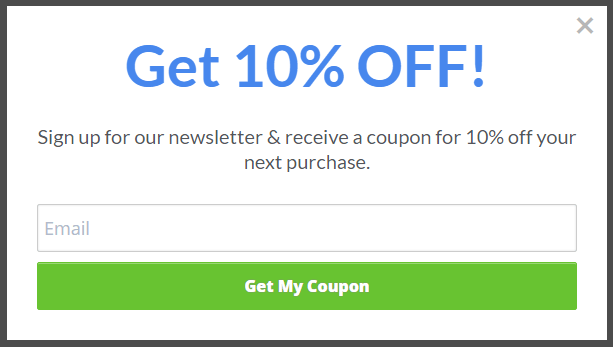
Thay đổi nội dung hiển thị trên nút CTA với những cụm từ khuyến khích mọi người nhấp vào cũng là một điều nên làm ngay lúc này.
Đối với một pop-up, hầu hết các trang web đều sử dụng một mẫu mặc định là Đăng ký ngay nhưng sẽ thế nào nếu bạn đã thử nghiệm một thông điệp hoàn toàn khác?
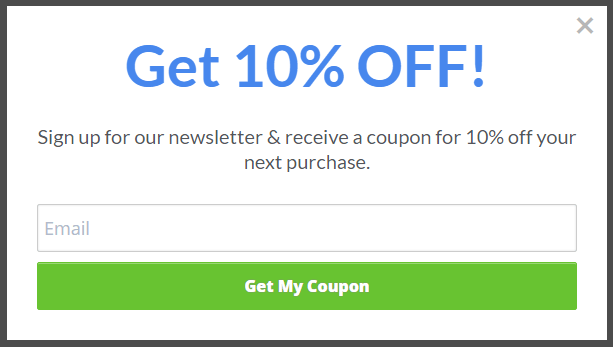
EczemaCompany.com đã thử với mẫu pop-up trên thiết bị di động của mình với để đổi lấy địa chỉ email của họ.
#2: Thay đổi nội dung trên nút CTA
Thay đổi nội dung hiển thị trên nút CTA với những cụm từ khuyến khích mọi người nhấp vào cũng là một điều nên làm ngay lúc này.
Đối với một pop-up, hầu hết các trang web đều sử dụng một mẫu mặc định là Đăng ký ngay nhưng sẽ thế nào nếu bạn đã thử nghiệm một thông điệp hoàn toàn khác?
EczemaCompany.com đã thử với mẫu pop-up trên thiết bị di động của mình với để đổi lấy địa chỉ email của họ.
 Hiệu ứng tâm lý của việc pop-up có hai bước đảm bảo nó hoạt động tốt hơn, tăng tỷ lệ chuyển đổi gần gấp đôi 13,76% so với 6,35%. Tương tự, thương hiệu này đã thử nghiệm trên máy tính và đã ghi nhận mức tăng chuyển đổi tới 158%.
#3: Tăng kích thước nút CTA
Đôi khi thay đổi kích thước của nút CTA có thể tạo sự khác biệt rất lớn. BuildASign.com đã thay đổi kích thước nút CTA của họ, tăng kích thước sau mỗi lần thử nghiệm và ghi nhận những thay đổi đáng kể về tỷ lệ chuyển đổi.
Cloudways đã thử nghiệm hai lựa chọn khác nhau về mẫu pop-up trên trang, bao gồm cả kích thước nút CTA. Nút CTA có kích thước trường nhập liệu nhỏ hơn và màu sắc kém nổi bật chỉ chuyển đổi 0,21%.
Mẫu có nút CTA lớn hơn, khuyến khích khách truy cập nhấp vào tùy chọn Có với màu nổi bật trên nền tối đã chuyển đổi gần 4% trong vòng vài tuần, tăng 1700% so với trước đây.
Hiệu ứng tâm lý của việc pop-up có hai bước đảm bảo nó hoạt động tốt hơn, tăng tỷ lệ chuyển đổi gần gấp đôi 13,76% so với 6,35%. Tương tự, thương hiệu này đã thử nghiệm trên máy tính và đã ghi nhận mức tăng chuyển đổi tới 158%.
#3: Tăng kích thước nút CTA
Đôi khi thay đổi kích thước của nút CTA có thể tạo sự khác biệt rất lớn. BuildASign.com đã thay đổi kích thước nút CTA của họ, tăng kích thước sau mỗi lần thử nghiệm và ghi nhận những thay đổi đáng kể về tỷ lệ chuyển đổi.
Cloudways đã thử nghiệm hai lựa chọn khác nhau về mẫu pop-up trên trang, bao gồm cả kích thước nút CTA. Nút CTA có kích thước trường nhập liệu nhỏ hơn và màu sắc kém nổi bật chỉ chuyển đổi 0,21%.
Mẫu có nút CTA lớn hơn, khuyến khích khách truy cập nhấp vào tùy chọn Có với màu nổi bật trên nền tối đã chuyển đổi gần 4% trong vòng vài tuần, tăng 1700% so với trước đây.
 Tuy nhiên, hãy cẩn thận với bài test này vì sẽ có trường hợp nút CTA bị quá lớn. Vì vậy, hãy chắc chắn mình đã thiết kế CTA đủ lớn để biểu thị đủ tầm quan trọng so với nội dung trên trang nhưng không quá lớn để sao lãng thông điệp tiếp thị mà bạn đang muốn khách hàng hướng tới.
#4: Nâng cấp nội dung
Nâng cấp nội dung là một cách tuyệt vời để tăng lượng đăng ký nhưng có thể sẽ mất một chút thời gian để tạo được pop-up phù hợp. Nó có giá trị thử nghiệm với khách truy cập để xem liệu nó có giúp tăng tỷ lệ chuyển đổi hay không vì trên thực tế, nó có thể tác động đáng kể đến họ.
Kindlepreneur đã thêm một pop-up thoát trang trên một số bài blog dài để tăng lượng đăng ký. Trong vài phút sau khi thiết lập, bản nâng cấp đã thu hút thêm 9,9% lượng khách đăng ký từ những người có ý định thoát trang.
Họ cũng thêm một liên kết nâng cấp nội dung trên chính bài đăng này để xem liệu nó có hoạt động hiệu quả hơn không và thậm chí còn thấy nó hiệu quả hơn khi tỷ lệ chuyển đổi là hơn 64% người đọc!
#5: Kiểm tra lại thời điểm pop-up bật lên
Hầu hết mọi người thường kiểm tra vị trí đặt form đăng ký trên website: ở cuối bài, bên sidebar hoặc trước bài đăng. Điều đó đã rất tốt nhưng bạn cũng nên kiểm tra xem khách hàng có phản ứng tốt với pop-up tự động bật lên hay không.
Hubstaff đã thực hiện thử nghiệm A/B Test với hình thức này và ghi nhận mức chuyển đổi gần 22% lượng khách truy cập. Pop-up bật lên đầu tiên đã sử dụng một đoạn video ngắn để giải thích cách họ có thể giúp đỡ khách truy cập và thu được mức chuyển đổi chỉ hơn 7%. Sau đó, họ tiếp tục thử nghiệm khi thay đổi đáng kể về bố cục, hình ảnh, nội dung và cuối cùng đã chuyển đổi gần 22% khách truy cập.
Thử nghiệm A/B Test yêu cầu cần một chút thời gian để thiết lập nhưng có thể đem đến những thay đổi ấn tượng về tỷ lệ chuyển đổi trên website. Vì thế, thương hiệu nên ứng dụng để kiểm tra từ những thay đổi nhỏ nhất đến những thay đổi lớn hơn trên pop-up cũng như các thành phần khác trên trang. Và bạn sẽ không bao giờ biết nó có thể cải thiện tỷ lệ chuyển đổi thế nào nếu không thử, đúng không?
Tuy nhiên, hãy cẩn thận với bài test này vì sẽ có trường hợp nút CTA bị quá lớn. Vì vậy, hãy chắc chắn mình đã thiết kế CTA đủ lớn để biểu thị đủ tầm quan trọng so với nội dung trên trang nhưng không quá lớn để sao lãng thông điệp tiếp thị mà bạn đang muốn khách hàng hướng tới.
#4: Nâng cấp nội dung
Nâng cấp nội dung là một cách tuyệt vời để tăng lượng đăng ký nhưng có thể sẽ mất một chút thời gian để tạo được pop-up phù hợp. Nó có giá trị thử nghiệm với khách truy cập để xem liệu nó có giúp tăng tỷ lệ chuyển đổi hay không vì trên thực tế, nó có thể tác động đáng kể đến họ.
Kindlepreneur đã thêm một pop-up thoát trang trên một số bài blog dài để tăng lượng đăng ký. Trong vài phút sau khi thiết lập, bản nâng cấp đã thu hút thêm 9,9% lượng khách đăng ký từ những người có ý định thoát trang.
Họ cũng thêm một liên kết nâng cấp nội dung trên chính bài đăng này để xem liệu nó có hoạt động hiệu quả hơn không và thậm chí còn thấy nó hiệu quả hơn khi tỷ lệ chuyển đổi là hơn 64% người đọc!
#5: Kiểm tra lại thời điểm pop-up bật lên
Hầu hết mọi người thường kiểm tra vị trí đặt form đăng ký trên website: ở cuối bài, bên sidebar hoặc trước bài đăng. Điều đó đã rất tốt nhưng bạn cũng nên kiểm tra xem khách hàng có phản ứng tốt với pop-up tự động bật lên hay không.
Hubstaff đã thực hiện thử nghiệm A/B Test với hình thức này và ghi nhận mức chuyển đổi gần 22% lượng khách truy cập. Pop-up bật lên đầu tiên đã sử dụng một đoạn video ngắn để giải thích cách họ có thể giúp đỡ khách truy cập và thu được mức chuyển đổi chỉ hơn 7%. Sau đó, họ tiếp tục thử nghiệm khi thay đổi đáng kể về bố cục, hình ảnh, nội dung và cuối cùng đã chuyển đổi gần 22% khách truy cập.
Thử nghiệm A/B Test yêu cầu cần một chút thời gian để thiết lập nhưng có thể đem đến những thay đổi ấn tượng về tỷ lệ chuyển đổi trên website. Vì thế, thương hiệu nên ứng dụng để kiểm tra từ những thay đổi nhỏ nhất đến những thay đổi lớn hơn trên pop-up cũng như các thành phần khác trên trang. Và bạn sẽ không bao giờ biết nó có thể cải thiện tỷ lệ chuyển đổi thế nào nếu không thử, đúng không?

Thử nghiệm A/B test

Hubspot thử nghiệm đổi màu nút CTA

Ưu đãi giảm giá 10% của EczemaCompany.com

nút CTA kích thước lớn hơn và nổi bật trên nền tối
MINARA – GIẢI PHÁP MARKETING HÀNG ĐẦU CHO DOANH NGHIỆP